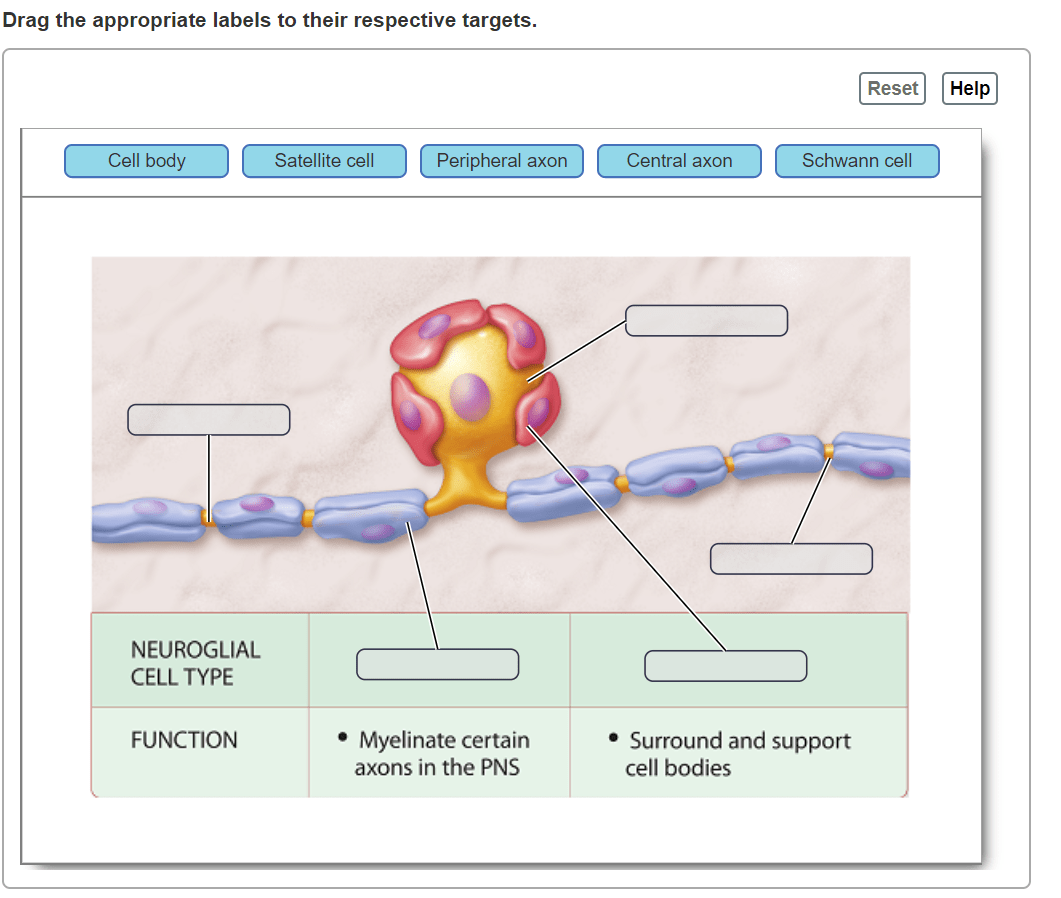
Drag the appropriate labels to their respective targets cell is a fundamental concept in web development, enabling users to effortlessly organize and manipulate content. This guide delves into the intricacies of drag and drop functionality, exploring its benefits, types, implementation techniques, and advanced applications.
The versatility of drag and drop extends to a wide range of use cases, from creating sortable lists to facilitating file uploads. By harnessing the power of this intuitive interaction method, developers can enhance the user experience and streamline complex tasks.
Drag and Drop Functionality in Web Development
Drag and drop functionality allows users to interact with digital content by grabbing, moving, and dropping it onto a specific target. It enhances user experience by providing an intuitive and efficient way to manipulate elements within a web application.
Drag and drop functionality offers several benefits, including:
- Improved user experience: Drag and drop provides a natural and intuitive way for users to interact with digital content.
- Increased productivity: Drag and drop can streamline workflows by allowing users to quickly and easily move elements around.
- Enhanced collaboration: Drag and drop facilitates collaboration by allowing multiple users to work on the same project simultaneously.
Drag and drop functionality has a wide range of use cases, including:
- Rearranging elements in a list or grid
- Uploading files to a server
- Creating sortable lists
- Building interactive dashboards
- Designing user interfaces
Types of Drag and Drop: Drag The Appropriate Labels To Their Respective Targets Cell

Horizontal and Vertical Drag and Drop
Horizontal drag and drop allows users to move elements along a horizontal axis, while vertical drag and drop allows users to move elements along a vertical axis.
Multi-Column Drag and Drop
Multi-column drag and drop allows users to move elements between multiple columns. This is useful for creating sortable lists or organizing content into different categories.
Drag and Drop with Nested Elements
Drag and drop with nested elements allows users to move elements that are nested within other elements. This is useful for creating complex user interfaces or building interactive dashboards.
Implementing Drag and Drop

Basic Drag and Drop Functionality
To implement basic drag and drop functionality using HTML and JavaScript, you can use the following steps:
- Create a draggable element by adding the draggable attribute to the element.
- Create a drop target by adding the droppable attribute to the element.
- Add event listeners to the draggable and droppable elements to handle drag and drop events.
Styling Drag and Drop Elements, Drag the appropriate labels to their respective targets cell
You can use CSS to style drag and drop elements. For example, you can use the following CSS to change the appearance of a draggable element when it is being dragged:
.draggable background-color: #ccc; border: 1px solid #000; .draggable:active background-color: #000; border: 1px solid #fff;
Best Practices for Handling Drag and Drop Events
When handling drag and drop events, it is important to follow best practices to ensure a smooth and intuitive user experience.
Some best practices include:
- Use clear and concise event names.
- Handle all necessary drag and drop events.
- Provide feedback to the user during the drag and drop operation.
Advanced Techniques
Sortable Lists
Drag and drop can be used to create sortable lists. To create a sortable list, you can use the following steps:
- Create a list of elements.
- Add the sortable attribute to the list.
- Add event listeners to the list to handle drag and drop events.
File Uploading
Drag and drop can be used for file uploading. To enable file uploading, you can use the following steps:
- Create a drop target for the files.
- Add the droppable attribute to the drop target.
- Add event listeners to the drop target to handle drag and drop events.
Creative and Innovative Uses of Drag and Drop
Drag and drop can be used in a variety of creative and innovative ways. Some examples include:
- Creating interactive dashboards
- Building drag-and-drop form builders
- Designing user interfaces
Accessibility Considerations
Importance of Accessibility
It is important to make drag and drop functionality accessible to all users, including users with disabilities.
Guidelines for Accessible Drag and Drop Experiences
To create accessible drag and drop experiences, you should follow the following guidelines:
- Provide keyboard shortcuts for drag and drop operations.
- Provide visual feedback to users during drag and drop operations.
- Ensure that drag and drop elements are properly labeled.
Testing Drag and Drop Functionality for Accessibility
You can test drag and drop functionality for accessibility using the following tools:
- WAVE Web Accessibility Evaluation Tool
- aXe Accessibility Checker
Examples and Case Studies

Examples of Effective Drag and Drop Functionality
Here are some examples of websites and applications that effectively use drag and drop functionality:
- Google Drive
- Trello
- Asana
Benefits and Challenges of Implementing Drag and Drop
Implementing drag and drop functionality can offer several benefits, including:
- Improved user experience
- Increased productivity
- Enhanced collaboration
However, there are also some challenges to consider when implementing drag and drop functionality, including:
- Accessibility
- Performance
- Security
Case Studies of Successful Drag and Drop Implementations
Here are some case studies of successful drag and drop implementations:
- Google Drive: Google Drive uses drag and drop to allow users to easily upload and organize files.
- Trello: Trello uses drag and drop to allow users to create and manage tasks.
- Asana: Asana uses drag and drop to allow users to create and manage projects.
Future Trends
Emerging Trends in Drag and Drop Technology
There are several emerging trends in drag and drop technology, including:
- Artificial intelligence
- Virtual reality
- Augmented reality
Potential of Drag and Drop in New and Innovative Applications
Drag and drop has the potential to be used in a variety of new and innovative applications, including:
- Medical imaging
- Education
- Manufacturing
Thoughts on the Future of Drag and Drop
I believe that drag and drop will continue to be a popular and widely used technology in the future. As new technologies emerge, drag and drop will likely be integrated into new and innovative applications.
Common Queries
What are the benefits of using drag and drop functionality?
Drag and drop functionality offers numerous benefits, including improved user experience, increased efficiency, and enhanced flexibility. It allows users to organize and manipulate content effortlessly, saving time and reducing the need for complex interactions.
How can I implement basic drag and drop functionality using HTML and JavaScript?
Implementing basic drag and drop functionality using HTML and JavaScript involves creating event listeners for drag start, drag over, drag end, and drop events. These event listeners handle the necessary actions for initiating the drag, determining the target drop zone, and updating the content accordingly.